
§62. 可愛らしいメニューの作成
Webデザインのメニューは、どうも事務的で可愛くありません。そこで小学生の女の子が好みそうな、可愛いメニューを作成してみます。 Flash Game Design よりPhotoshopのチュートリアル Colorful Menu Photoshop Tutorial を参照しGIMPで実践して見ました。
目次のページに戻る


縮小版
|
|

Step1-5 角丸四角の塗り潰し。
|
Step 1
メニュー背景の作成。
背景=白 2/ 矩形選択ツールを使用して、角丸四角の選択範囲を作成します。 設定: 角を丸める半径=60.0 大きさ=570、126 3/ 新規レイヤーを作成します。 レイヤー名=Middle 背景=透明 4/ 描画色を変更します。 描画色=adf3ec(HTML表記) 5/ Middleレイヤーを塗りつぶします。 編集>描画色で塗りつぶす |

Step2-4 外側に作成した角丸四角の塗り潰し。
|
Step 2
メニュー背景の作成。
背景=透明 2/ 角丸四角の選択範囲を10px拡大します。 選択>選択範囲を拡大 拡大量=10 3/ 描画色を変更します。 描画色=adf3ec(HTML表記) 4/ Outsideレイヤーを塗りつぶします。 編集>描画色で塗りつぶす |

Step3-7 内部の消去後。
|
Step 3
メニュー背景の作成。
背景=透明 3/ 描画色を変更します。 描画色=66ADB1(HTML表記) 4/ Insideレイヤーの選択範囲を塗りつぶします。 編集>描画色で塗りつぶす 5/ 選択範囲の境界をぼかします。 選択>境界をぼかす ぼかす量=10 6/ 選択範囲を10px縮小します。 選択>選択範囲の縮小 縮小量=10 7/ Insideレイヤー選択状態で、[Del]キーを押して内部を消去します。 |

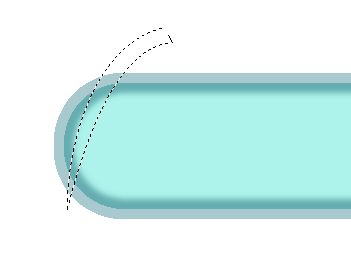
Step4-2 作成された葉の選択範囲。

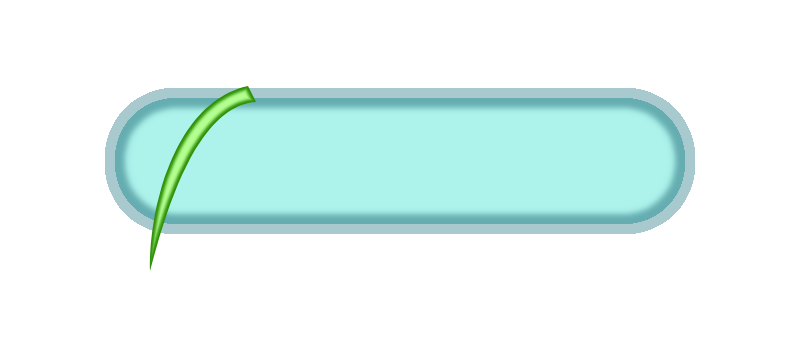
Step4-8 作成された葉。
|
Step 4
内部デザイン、葉の作成。
背景=透明 2/ パスツールを使用して図のような選択範囲を作成します。 3/ 描画色を変更します。 描画色=2b8e00(HTML表記) 4/ Leafレイヤーで選択範囲を描画色で塗りつぶします。 編集>描画色で塗りつぶす 5/ 選択範囲の境界をぼかします。 選択>境界をぼかす ぼかす量=5 6/ 選択範囲を3px縮小します。 選択>選択範囲の縮小 縮小量=3 7/ 描画色を変更します。 描画色=2b8e00(HTML表記) 8/ Leafレイヤーで、選択範囲を描画色で塗りつぶします。 編集>描画色で塗りつぶす 9/ Leafレイヤーを適切な位置に移動します。 |

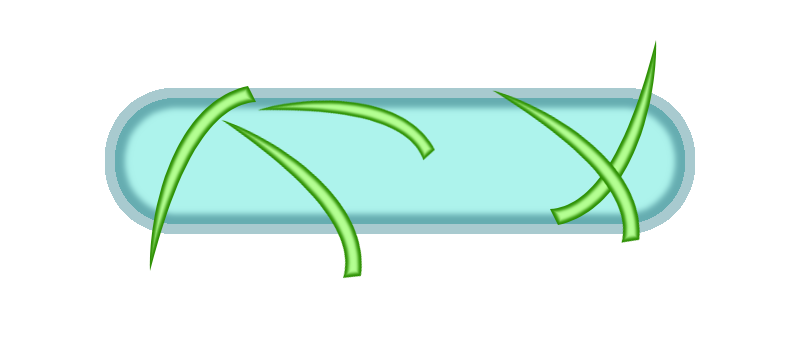
Step5-1 複製された葉。
|
Step 5
内部デザイン、葉の複製。
|

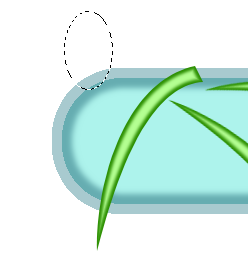
Step6-2 作成された花弁の選択範囲。

Step4-8 作成された花弁。
|
Step 6
内部デザイン、花弁の作成。
背景=透明 2/ 楕円選択ツールを使用して楕円の選択範囲を作成します。 3/ Flowerレイヤーで、選択範囲にブレンドを適用します。 設定 グラデーション=Yellow Orange 形状=線形 グラデーションの適用方向=上から下へ3/4程 |

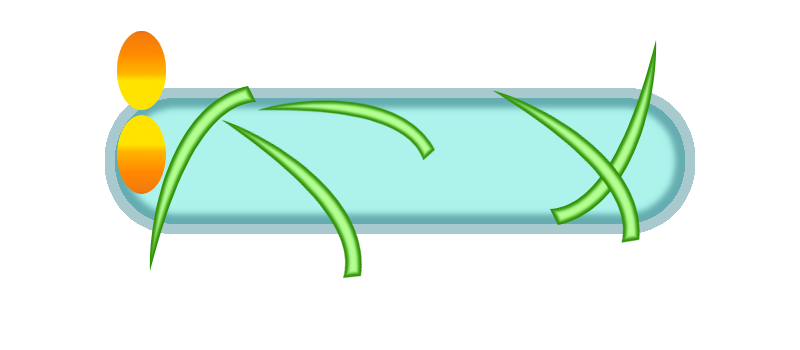
Step7-2 作成された二枚の花弁。
|
Step 7
内部デザイン、花弁の作成。
|

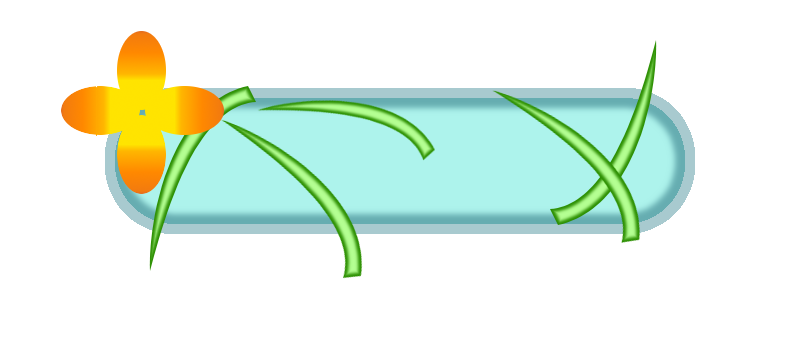
Step4-2 作成された四枚の花弁。
|
Step 8
内部デザイン、花弁の作成。
|

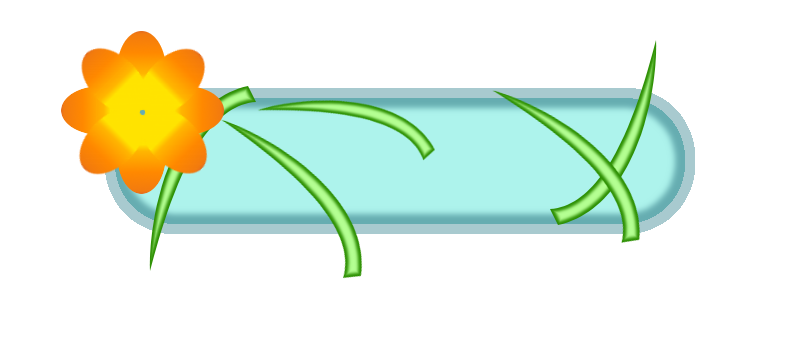
Step4-2 作成された八枚の花弁。
|
Step 9
内部デザイン、花弁の作成。
|

Step10-4 作成された花芯の外形。
|
Step 10
内部デザイン、花芯の作成。
背景=透明 2/ 楕円選択ツールを使用して花の中央に楕円の選択範囲を作成します。 3/ 描画色を変更します。 描画色=ffc8d4(HTML表記) 4/ Peachレイヤーで、選択範囲を描画色で塗り潰します。 編集>描画色で塗りつぶす |

Step11-3 作成された雌しべの外形。
|
Step 11
内部デザイン、花芯の作成。
|

Step12-2 作成された雌しべ。
|
Step 12
内部デザイン、花芯の作成。
拡大・縮小=1.00 3/ 選択範囲を解除し、Peachレイヤーにガウシアンぼかしを適用します。 フィルタ>ぼかし>ガウシアンぼかし ぼかし半径=3 |

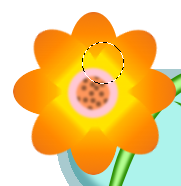
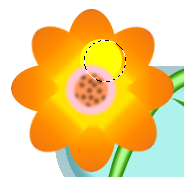
Step13-1 作成された雌しべの元になる選択範囲。

Step13-5 この部分を削除する。

Step13-6 作成された雌しべ。
|
Step 13
雄しべの作成。
背景=透明 2/ 楕円選択ツールで左図のような円の選択範囲を作成します。 3/ 描画色を変更します。 描画色=ffff00(HTML表記) 4/ Stamenレイヤーで、選択範囲を描画色で塗りつぶします。 編集>描画色で塗りつぶす 5/ 選択範囲を移動させます(左図参照)。 6/ Stamenレイヤーで、[Del]キーを押して選択範囲を消去します。 7/ 選択範囲を解除します。 選択>選択を解除 |

Step14-6 作成された雌しべ。
|
Step 14
雄しべの作成。
|

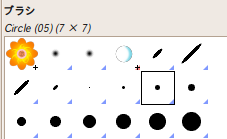
Step15-3 ブラシダイアログに表示された花のブラシ。
|
Step 15
花のブラシの作成。
ブラシとして保存したいのであれば、ファイル>画像の生成>クリップボードから で花のイメージウィンドウを作成し、ブラシとして保存します。 4/ Flowerレイヤーを非表示にします。 5/ 選択範囲を解除します。 選択>選択範囲を解除 |

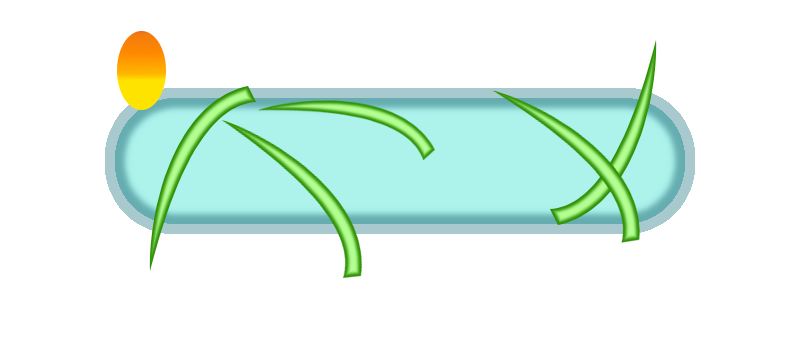
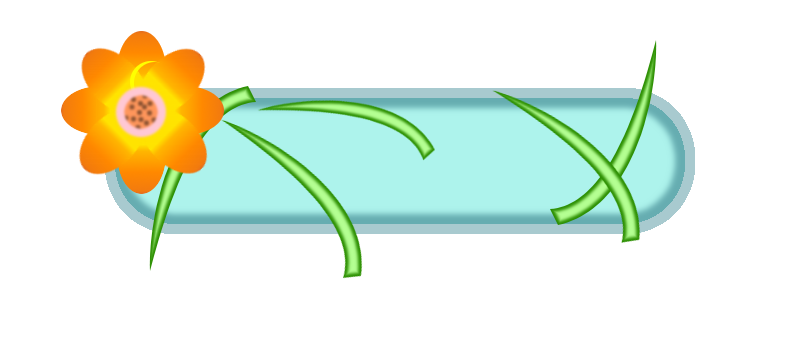
Step16-2 花のブラシをオリジナルカラーで置いた。
|
Step 16
花を置く。
ブラシ=クリップボード |

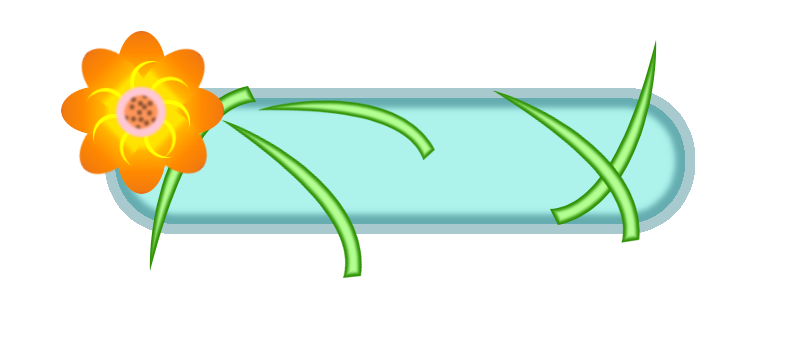
Step17-3 オリジナルカラーを変更。
|
Step 17
花を置く。
ブラシ=クリップボード 3/ Change Colorレイヤーの色を変更します。 色>カラーバランス 設定は任意。 【NOTE】 カラーバランスの代わりに 色相・彩度 を使用しても同様の効果を得ることができます。 |

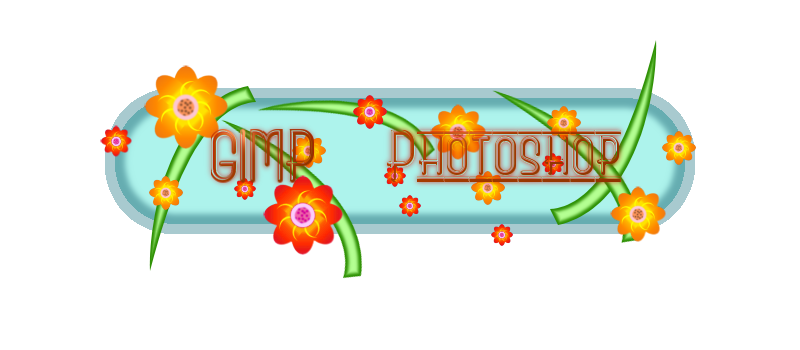
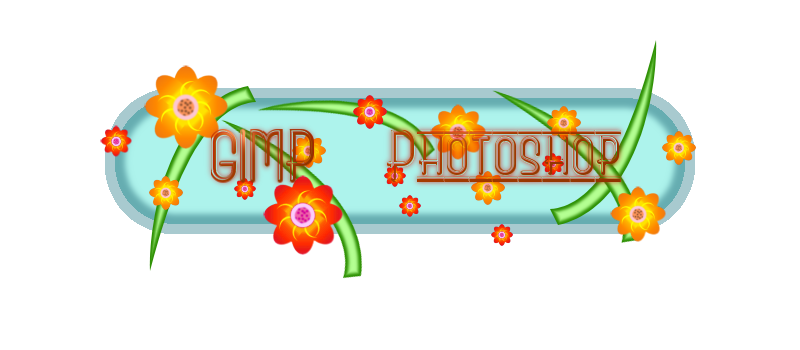
Step18-5 テキストの入力。

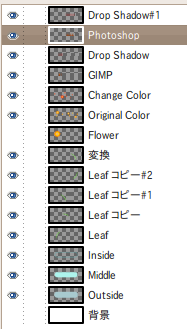
完成時のレイヤー構造。
|
Step 18
メニューのテキストを置く。
フォント=BeautySchoolDropoutII サイズ=69 3/ テキストレイヤーから選択範囲を作成します。 テキストレイヤーを右クリック>不透明部分を選択範囲に 4/ 選択範囲を維持したまま、テキストレイヤーにドロップシャドーを適用します。 フィルタ>照明と投影>ドロップシャドー 設定: オフセット=X、Y共に 0 ぼかし半径=8 色=d50000(HTML表記) 5/ テキストレイヤーにライト効果を適用します。 フィルタ>照明と投影>ライト効果 設定: バンプマップタブで、バンプマップを使用をチェック。バンプマップにテキストレイヤーを指定。 完成です。 |

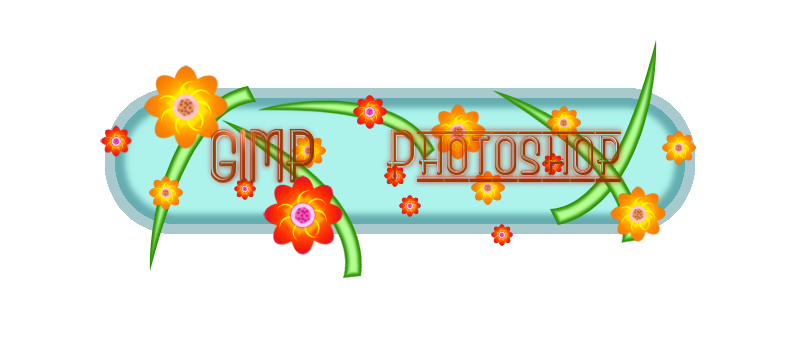
実画像。

実際にWebで使用するには、この位縮小するのでしょうか?
|
|